Добро пожаловать!
Как сделать презентацию для ловади
в фотошопе.
Доброе время суток!
Меня зовут Олег. Я опишу как самостоятельно отредактировать картинку в фотошопе для своей презентации в ловади не устанавливая дополнительных программ на свой компьютер!
Делаем презентацию в фотошопе.
Для начала нужно выбрать изображение, которое будет основным фоном презентации. Можно выбрать изображение здесь, или здесь. Для этого надо открыть понравившееся изображение и скопировать ссылку в адресной строке, либо кликнуть по изображению правой клавишей мыши и выбрать - сохранить изображение как... или что то в этом роде. Отредактировать в фотошопе (он есть в онлайне на главной странице).

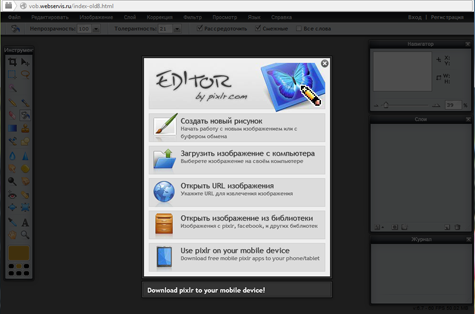
Открываем фотошоп и загружаем изображение любым, приемлимым для вас, способом.

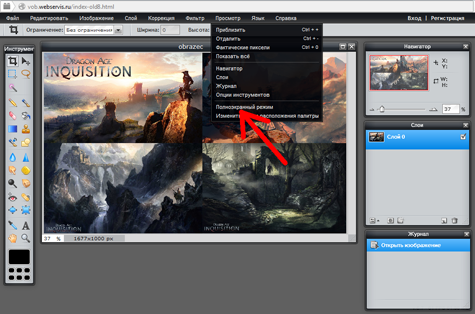
На верхней вкладке (просмотр) выбираем полноэкранный режим.

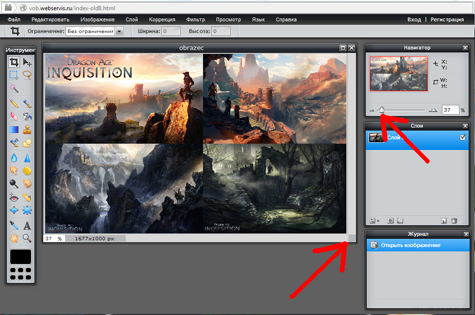
Курсором мыши масштабируем изображение по своему экрану.

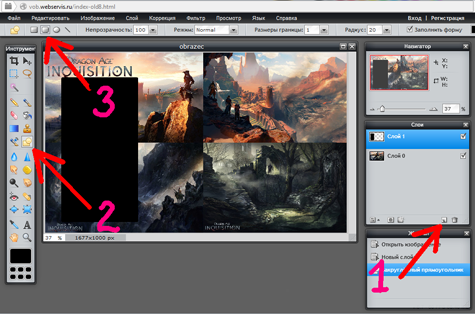
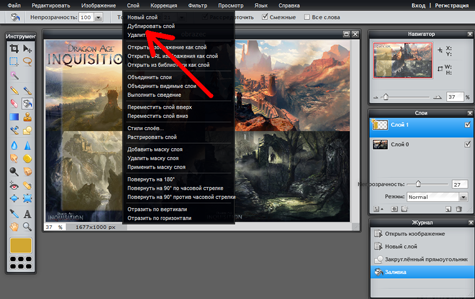
В окне "слои" создаём новый слой.
На боковой панели инструментов нажимаем иконку "рисование"
и на верхней панели инструментов иконку "закруглённые углы".
Курсором мыши (удерживая левую кнопку) рисуем прямоугольник нужного размера.

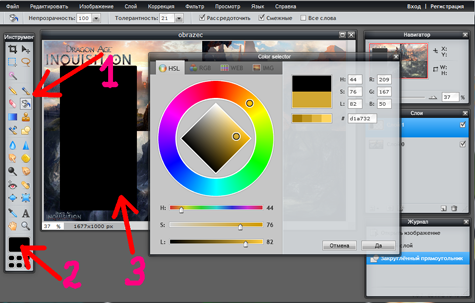
На боковой панели инструментов нажимаем иконку "заливка" и снизу панели нажимаем на выбор цвета.
Выбираем нужный цвет на открывшемся окне и подтверждаем выбор кнопкой "да".
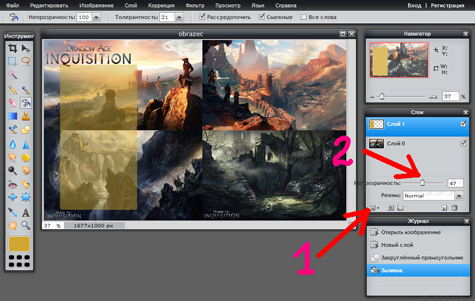
Кликаем курсором по нарисованному прямоугольнику.

В окне "слои" жмём иконку последовательной настройки и двигая ползунок курсором (удерживая левую клавишу) задаём прозрачность нашему прямоугольнику.

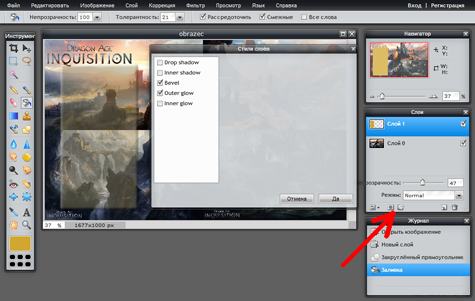
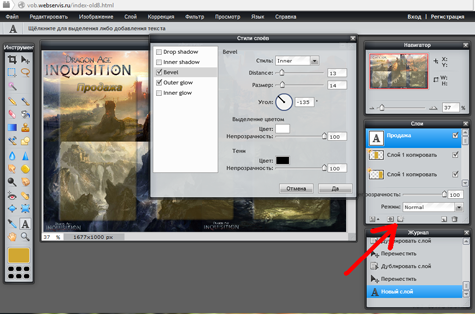
В том же окне "слои" нажимаем икону "стили слоёв" и задаём нужный стиль.

На верхней вкладке (слои) выбираем "дублировать слой".

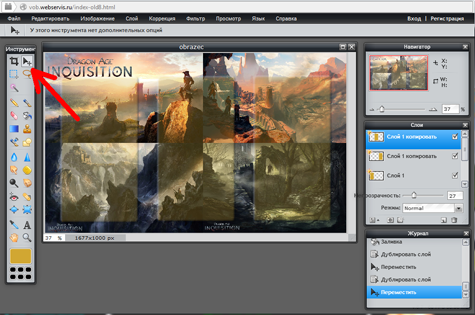
На боковой панели инструментов нажимаем иконку "перемещение",
наводим курсор на прямоугольник и удерживая левую клавишу мыши перемещаем новый (дублированный) прямоугольник.
Делаем так до необходимого количества.

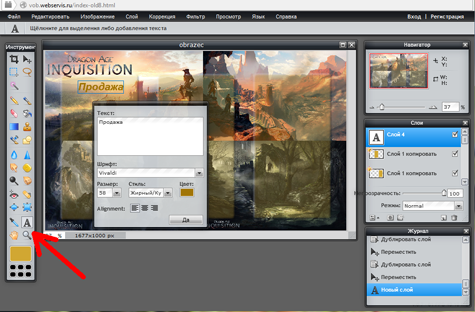
Для того, чтобы сделать надпись, нажимаем иконку "текст" на боковой панели инструментов.
В открывшемся окне выбираем шрифт, размер, стиль и цвет.
Пишем надпись и подтверждаем кнопкой да.

Задаём стиль нашей надписи в окне "слои".

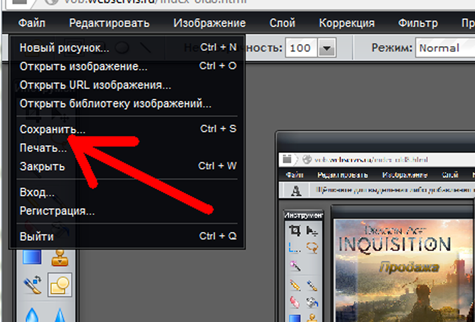
На верхней вкладке "файл" выбираем сохранить.

Чтобы сделать вертикальную полосу прокрутки на нашу презентацию, надо сделать HTML код.
Про это написано в уроке: Как сделать презентацию для ловади HTML.
Можно воспользоваться графическим редактором онлайн. Эта программа похожа на FrontPage от microsoft.
Если возникли какие вопросы - обращайтесь.