Вставка картинки на презентацию.
Всем привет!
Ниже я расскажу
и покажу как вставить
изображение на презентацию,
в игре Ловади.
Как вставить картинку в презентацию для ловади?
Для
начала надо выбранную
картинку разместить
на каком нибудь
хостинге (их большой
выбор в интернете).
Делается это для
того, чтобы получить
ссылку на картинку.
Для вставки картинки
мы и будем использовать
эту самою ссылку.
На презентации нажимаем
на значок изменить:

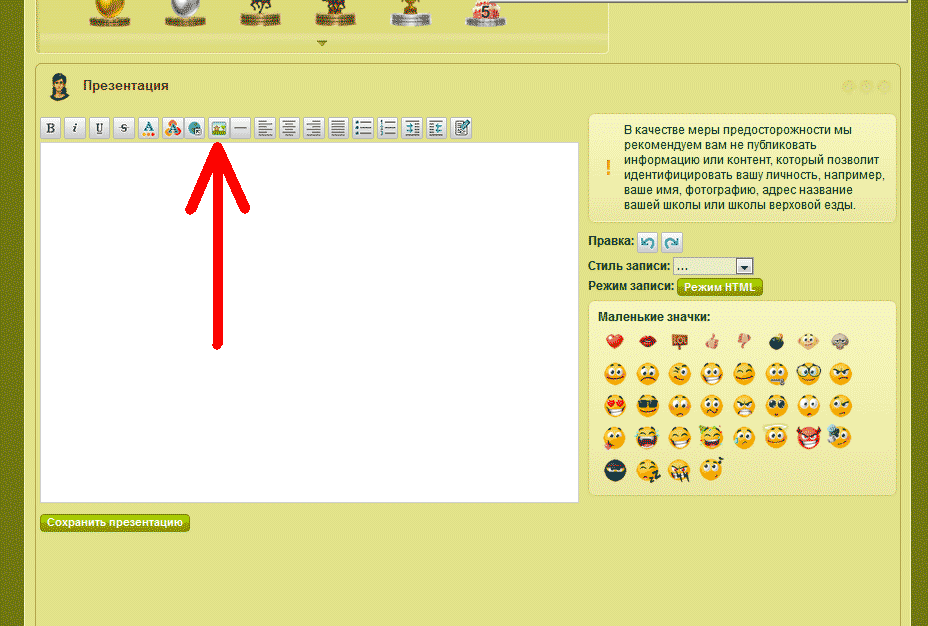
Выбираем место для
картинки и на панели
инструментов нажимаем
значок вставить
картинку:

Появится окно, в
котором попросят
ссылку картинки.
Вставляем ссылку
и картинка появится
на презентации.
Как видите
всё просто.
С этим всё понятно.
Но что, если картинку
надо вставить не
в обычном режиме,
а в режиме HTML?
Как вставить картинку в HTML код.
Для
этого нам понадобится
та же ссылка, что
и для обычного режима.
Вот только ссылку
надо вставлять в
тег <IMG>
с атрибутом "src"
- который указывает
браузеру расположение
(URL-адреса)
нужного изображения.
Выглядит это так:
<img src="ссылка
картинки" alt="название
картинки">.
В атрибут "alt"
пишут текст с описанием
картинки, которое
выводится на экран
в случае, если картинка
по каким-либо причинам
не может быть отображена.
Голосовые браузеры
зачитывают этот
текст.
Так же с этим тегом
можно применять
атрибуты; width
- ширина картинки,
и height
- высота картинки.
Ширину и высоту
указывайте в
"px" - пикселях.
Вот
полный код с описанием,
шириной и высотой
картинки;
<img src="ссылка
картинки" width="100px"
height="150px" alt="название
картинки">.
Цифры поставите
свои, в зависимости
от нужного вам размера
картинки. Кстати
если указать только
один атрибут
width или
height ,то второй
атрибут браузер
подставит автоматически
не меняя пропорций
картинки.
Вообще атрибутов
для тега <IMG>
гораздо больше.
Но основные я вам
показал.
Удачи вам.
Похожие
темы:
Как сделать презентацию
для ловади HTML
Как сделать презентацию
для ловади в фотошопе.